Embeds & Styling
This page details how embeds are handled within Content API and how it is possible to change their size and alignment via CSS
A content item within Content API can contain embedded media within the body html. The types of embed currently used are:
- Images
- Video (via StreamAMG)
- Youtube
- Imgur
- Apple Music
- Spotify
- Playbuzz
- Giphy
For consistency, all embed types are displayed in the HTML within figure (
For example, a Twitter embed would look like the following in the body_html be included as follows:
<!-- EMBED START Twitter -->
<figure>
<blockquote class=\ "twitter-tweet\" data-width=\ "525\" data-dnt=\ "true\">
<p lang=\ "en\" dir=\ "ltr\">The Rother at Killamarsh looking as wide as the Trent! <a href=\ "https://twitter.com/hashtag/Sheffield?src=hash&ref_src=twsrc%5Etfw\">#Sheffield</a> <a href=\ "https://twitter.com/hashtag/floods?src=hash&ref_src=twsrc%5Etfw\">#floods</a> <a href=\ "https://t.co/57KKtl8lpW\">pic.twitter.com/57KKtl8lpW</a></p>
<p>— Wendy Tinley (@wendytinley) <a href=\ "https://twitter.com/wendytinley/status/1192730933608243200?ref_src=twsrc%5Etfw\">November 8, 2019</a></p>
</blockquote>
<script async src=\ "//platform.twitter.com/widgets.js\" charset=\ "utf-8\"></script>
</figure>
<!-- EMBED END Twitter -->This will then be changed to the following when rendered by a browser:
<!-- EMBED START Twitter -->
<figure>
<twitter-widget class="twitter-tweet twitter-tweet-rendered" id="twitter-widget-17" style="position: static; visibility: visible; display: block; transform: rotate(0deg); max-width: 100%; width: 525px; min-width: 220px; margin-top: 10px; margin-bottom: 10px;" data-tweet-id="1192730933608243200"></twitter-widget>
<script async="" src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
</figure>
<!-- EMBED END Twitter -->Social Media embeds often come with sizes hardcoded within the HTML. We can override these values in the CSS but you should test any changes you make as they can have unpredictable results with regard to layout.
We can then style the outer figure element in a generic way, and target specific embed types to force compliance. The following CSS snippet displays embeds at full width up to a maximum of 500px wide, at which point they remain at 500px wide and are centre-aligned (assuming the detail of the story is contained within a wrapping story element):
.story {
figure {
width: 100%;
img {
width: 100%;
max-width: 500px;
height: auto;
}
iframe, twitter-widget {
max-width: 500px !important;
margin: 0 auto !important;
}
.vdb_player {
> div {
margin: 0 auto;
}
}
}
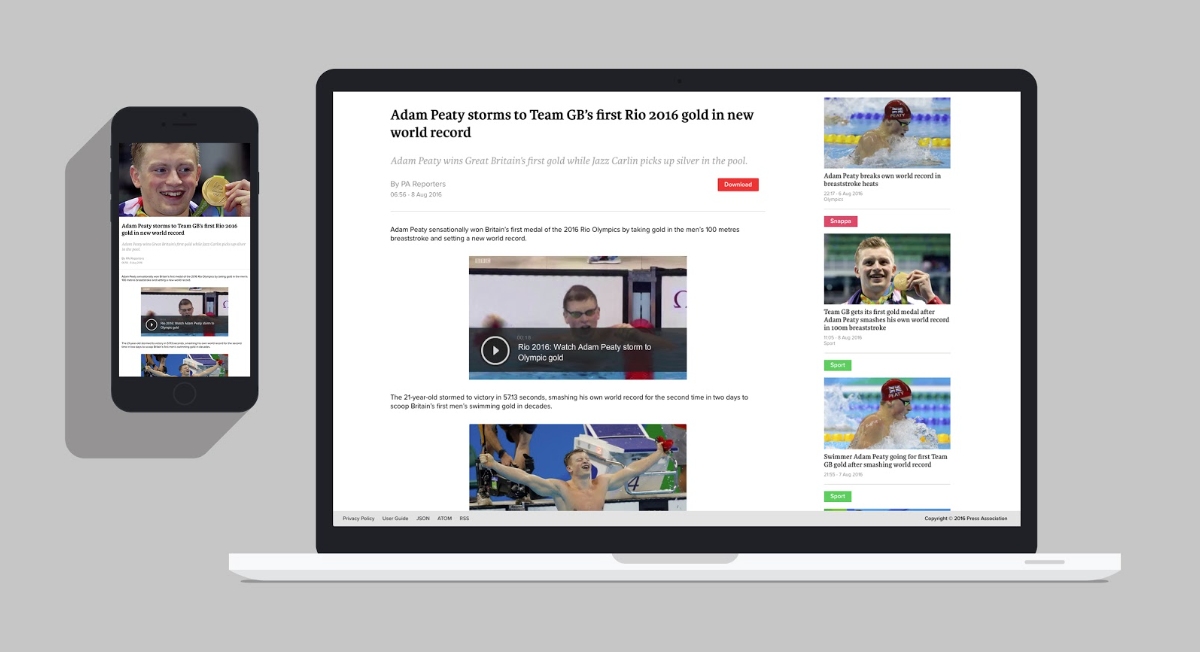
}Once the embeds are styled, here is how the resulting layout may appear (sample taken from PA Explore):

Sample embed styling via CSS
GDPR Compliance
By default, Twitter embeds use cookies to tailor content and suggestions for Twitter users. You can opt out of having information from your website used for personalisation by following the instructions below.
Include the following snippet within the <meta> and <link> elements on your pages that include Twitter for Websites widgets:
<meta name="twitter:dnt" content="on">All PA Media's images, quotes and videos respect GDPR rules. However, some third-party embeds do not currently allow users to override cookie preferences. Please see the Request Examples section of the Developer's Guide to see how to strip these embeds out.
Updated 5 months ago