Videos
This page details how videos are handled within Content API
We provide two types of video from Content API, “first party” and “third party”.
Both types of video embeds are self-contained and are provided in-line using "ready to view" video players. The videos are positioned contextually within the story content to provide a great experience for end users.
First-Party (PA) Video
First-party videos are embedded in stories using a ready-to-use video player. This is a HTML5 player which is suitable for use across all devices, providing a simple default video experience for PA Ready content.
From November 15, 2018, all first-party videos within PA Ready will use the player provided by StreamAMG. This is a cloud-based HTML5 player with fast loading speeds and with automatic bitrate detection and device management. The player is hosted on StreamAMG's Media Platform which is accelerated globally by the leading content delivery networks.
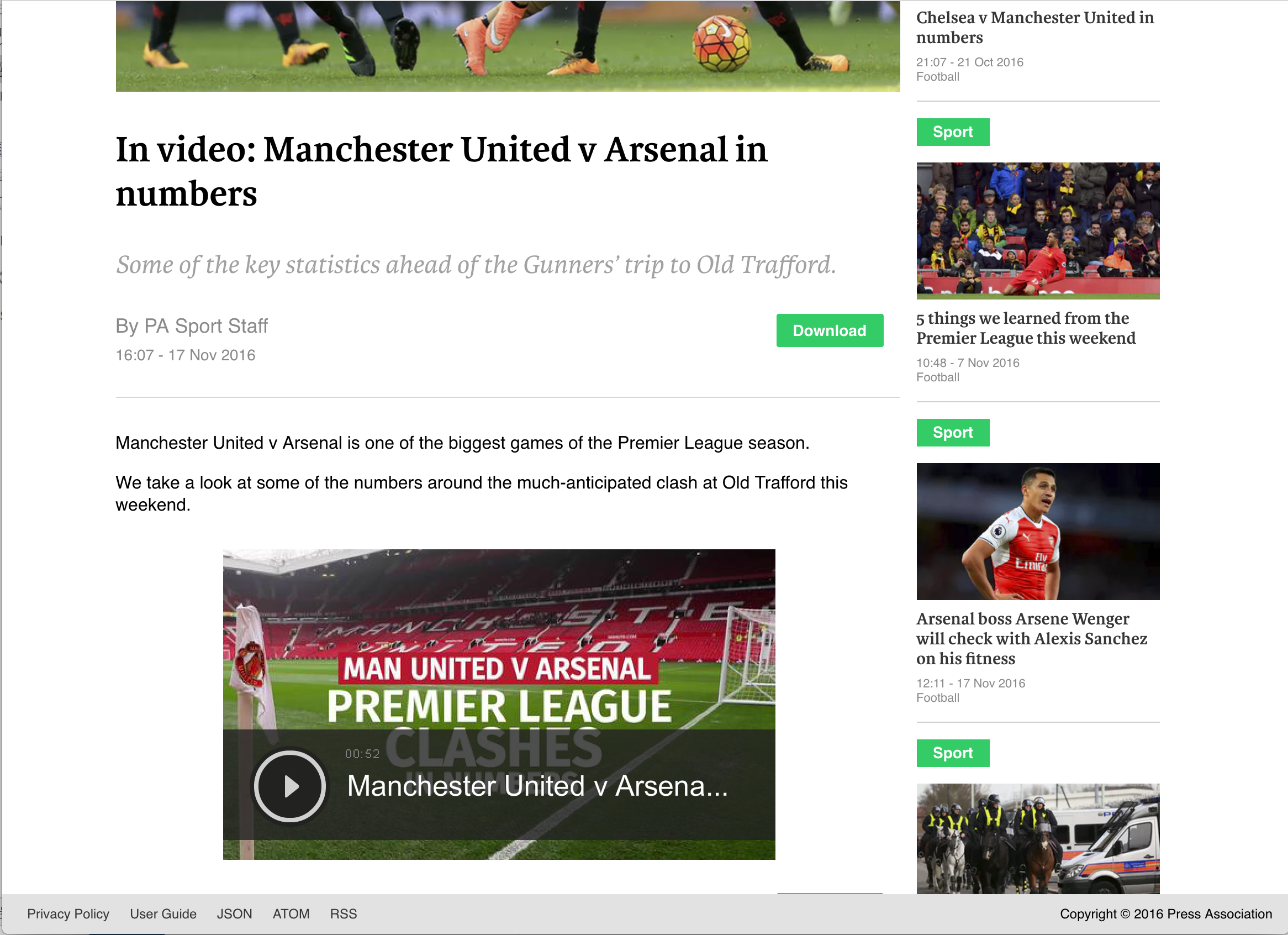
Here you can see an example of an in-line video on the Explore web app:

A "first party" video demonstrated on PA's Explore web app
Example First-Party Embed Code (StreamAMG)
Below is a full sample of the new StreamAMG embed code. One of the changes from the previous embed code is the start/end labels now reference StreamAMG. Elements in the embed code now contain the streamamg.com domain.
<!-- EMBED START StreamAMG { id: "embedded0_phgx3ouo", urn: "urn:pressassociation:video:30659" } -->
<figure id="0_phgx3ouo" data-urn="urn:pressassociation:video:30659">
<div style={{ width: "100%", display: "inline-block", position: "relative" }}>
<div id="dummy" style={{ marginTop: "56.25%" }}></div>
<div id="kaltura_player_0_phgx3ouo_5b743c821505d" style={{ position: "absolute", top: "0", left: "0", right: "0", bottom: "0" }} itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<span itemprop="name" content="Royal wedding countdown: The plan so far for Harry and Meghan"></span>
<span itemprop="description" content="With 54 days to go until Prince Harry and Meghan Markle's wedding, take a look at the plans in place for the big day."></span>
<span itemprop="duration" content="71"></span>
<span itemprop="thumbnail" content="https://open.http.mp.streamamg.com/p/3001090/sp/300109000/thumbnail/entry_id/0_phgx3ouo/version/100000/acv/112/width/640/height/480"></span>
<span itemprop="width" content="560"></span>
<span itemprop="height" content="315"></span>
</div>
</div>
<script src="//open.http.mp.streamamg.com/p/3001090/sp/300109000/embedIframeJs/uiconf_id/30024158/partner_id/3001090?autoembed=true&entry_id=0_phgx3ouo&playerId=kaltura_player_0_phgx3ouo_5b743c821505d&width=560&height=315&"></script>
</figure>
<!-- EMBED END StreamAMG { id: "embedded0_phgx3ouo", urn: "urn:pressassociation:video:30659" } -->As the videos are owned or licensed by PA we can provide an identifier to help locate the video within your video system if you already take video content via another PA service. The benefit of this is that it allows you to replace the default player with your own if desired by simply post-processing the HTML, swapping our player for yours.
For the example above, here's what the HTML of the embed looks like (notice that the embed has a consistent structure and identifiers, more on that later...):
<!-- EMBED START StreamAMG { id: "embedded0_phgx3ouo", urn: "urn:pressassociation:video:30659" } -->
<figure id="0_phgx3ouo" data-urn="urn:pressassociation:video:30659">
...
</figure>
<!-- EMBED END StreamAMG { id: "embedded0_phgx3ouo", urn: "urn:pressassociation:video:30659" } -->We provide a URN property within both the comment and figure blocks in the following format:
urn:pressassociation:video:<videoID>
The consistent structure and URN value allows you to replace the embed code block with your own player, which will reference a video you may have already received in your existing PA feed, or you may have just ingested from the associated MediaRSS elements.
In order to replace the player, you'll simply need to post-process the HTML to achieve this either using HTML manipulation or a simple regular expression.
Note!If you're already receiving video content from PA we may need to update the identifier format that you receive so it matches this new scheme.
Please contact us and we'll discuss your requirements.
Third Party (YouTube, Vimeo, Vine etc) Video
Third-party videos, or "videos from non-PA sources" are used extensively in Content API. You'll be very familiar with these types of video as they're typically from providers such as YouTube, Vine, Vimeo etc.
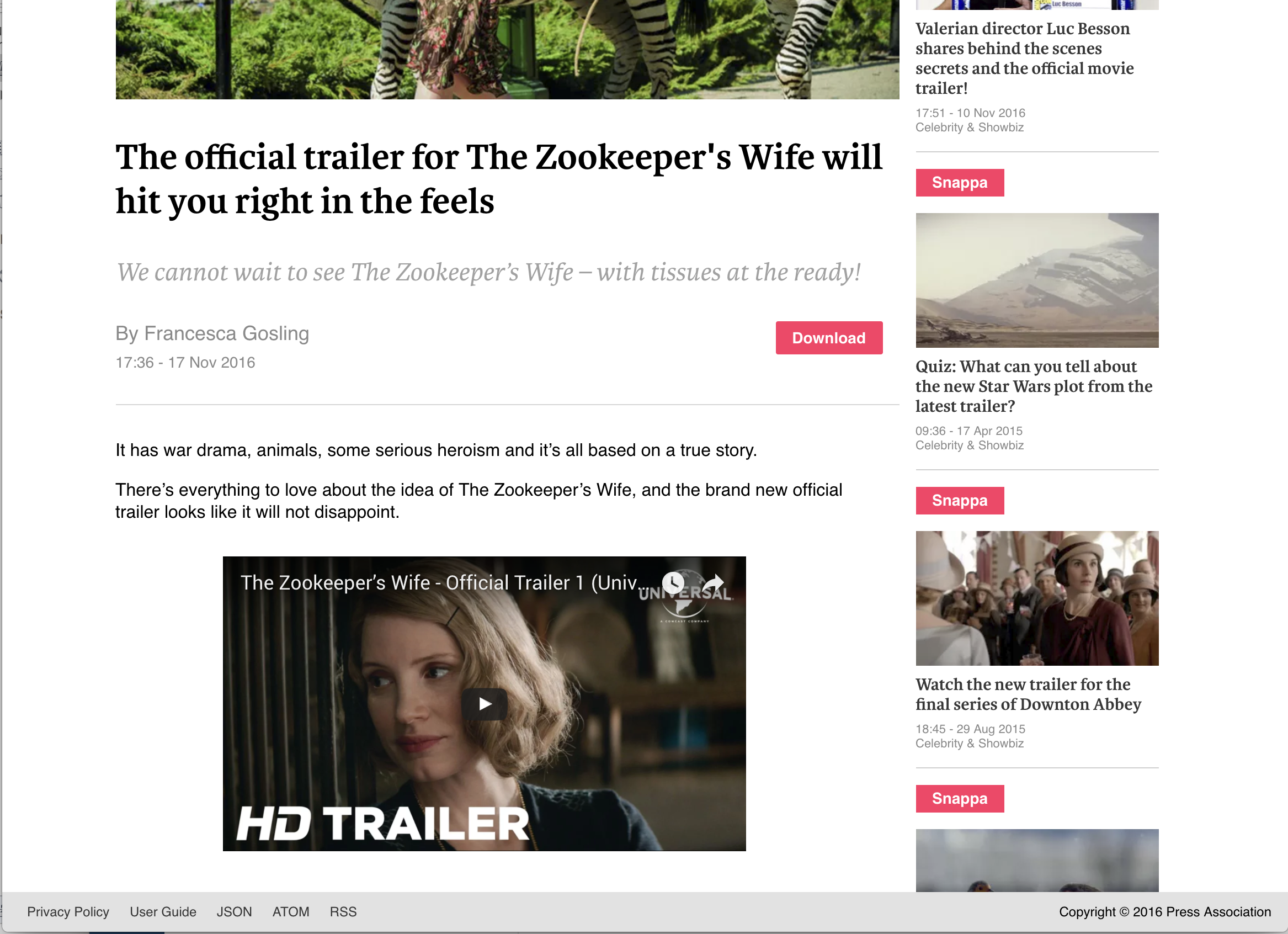
Here you can see a YouTube embed displayed on our Explore web app:

A "third party", YouTube video demonstrated on PA's Explore web app
Updated 7 months ago